Interactive Design
Monday, April 23, 2012
Tuesday, March 27, 2012
Saturday, February 4, 2012
Elements, Laws, and Good Characteristics of Interaction Design
Elements
Motion: Without motion, there can be no interaction. Examples include clicking on a button or pressing a computer key.

Space: Movement happens in space. it can be digital, as in a computer screen of analog, such as the area we inhabit. All interactions take place in space.
Time: All interactions take place over time. It can be instantaneous or have a long duration. Movement through space takes time to accomplish. It takes time for data to travel through physical wires to servers. digital time is measures differently. It is measure in milliseconds, a single one of which is shorter than the blink of an eye. Time creates rhythm. Battery life is another element of time. Interactions happen over time.
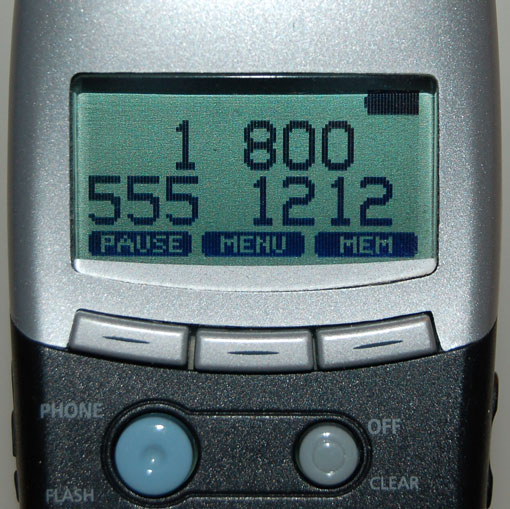
Appearance: How something looks gives an idea of how it should behave and how we should interact with it. The empty space in a cup is an affordance that tells us to fill it up. Appearance has variables such as, proportion, structure, size, shape, weight, and color.

Texture: Texture can be part of appearance, but how an object feels in the hand can convey the same information. The sensation of an object can provide clues to how it should be used.

Laws
Moore's: Every two years, the number of transistors on integrated circuits will double. For example, there is more processing power in a modern laptop than in all of NASA's Mission Control Center when they sent a man to the moon in 1969.
 vs
vs 
Fitt's: The time it takes to move from a starting position to a final target is determined bu two factors: the distance to the target and the size of the target. Such as the act of pointing , both with a finger and mouse.

Hick's: The time it takes for users to make decisions is determined by the number of possible choices they have.

Magic Number 7: The human mind is best able to remember information in chunks of seven items, "plus or minus two". After five to nine pieces of information, the human mind starts making errors, as we have difficulty keeping more information than that in our short-term memory.

Tesler's: Some complexity is inherent to every process. There is a point beyond which you can't simplify a process any further; you can only move the inherent complexity from one place to another.

Poka-Yoke: Mistake proofing; avoiding inadvertent errors. Designers use Poka-Yoke when they put constraints on products to prevent errors, forcing users to adjust their behavior and correctly execute an operation.

Direct and Indirect Manipulation: Digital objects can be manipulated either directly or indirectly. Direct manipulation refers to the process in which, by selecting a digital object with a finger or mouse, we can then do something to the object: move it, turn it, drag it to the trash, etc. In indirect manipulation, we use a command or menu to alter an object.


Feedback and Feedfoward: Feedback is some indication that something has happened. It should occur early and often. Feedfoward is knowing what will happen before you perform an action.

Good Characteristics
Trustworthy: Before we'll use a tool, we have to trust it can do the job.
 vs
vs 
Appropriate: The solutions that interaction designers come up with need to be appropriate to the culture, situation, and context that they live in.

Smart: The products and services we use need to be smarter than we are. they have to prevent us from making mistakes or from working harder than we need to.
Responsive: We need to know that the product "heard" what we told it to do and that it is working on that task. We want to know what the product is doing. The responsiveness of digital products can be determined by four basic levels: immediate, stammer, interruption, and disruption.
Clever: Clever products and services predict the needs of their users and then fulfill those needs in unexpectedly pleasing ways.

Ludic: Designing products or services that allow play doesn't mean designing everything to be a toy or game, rather providing the environment and means for users to play with a product or service. The ability to undo mistakes is crucial to fostering an environment for play. Through play, we explore the unknown.

Pleasurable: Unless a product or service is pleasing to use, we likely won't use it often unless we have to. In design terms, products can be pleasing in two ways: aesthetically and functionally. Humans are for forgiving of mistakes in things that are more aesthetically pleasing.

Wednesday, January 18, 2012
Sunday, January 15, 2012
The Four Approaches to Interaction Design
User-centered Design: This is the most popular design approach. It focuses on the user's needs and goals. Users are included in every step of the design process. The design is made for the user. An example is a laptop computer.

Activity-centered Design: This approach focuses on the tasks and activities that need to be accomplished. An example is a toaster.

Systems Design: This design approach focuses on the components of a system. It needs "requisite variety", or an assortment of responses to deal with a range of situations, in order to function correctly. An example of this is a wireless printer.

Genius Design: This approach is the easiest to use when designing, but can also have a bad turn out. It uses the skill and wisdom of the designer to make products. An example would be the IPhone (because Apple hardly uses any user testing).


Activity-centered Design: This approach focuses on the tasks and activities that need to be accomplished. An example is a toaster.

Systems Design: This design approach focuses on the components of a system. It needs "requisite variety", or an assortment of responses to deal with a range of situations, in order to function correctly. An example of this is a wireless printer.

Genius Design: This approach is the easiest to use when designing, but can also have a bad turn out. It uses the skill and wisdom of the designer to make products. An example would be the IPhone (because Apple hardly uses any user testing).

Subscribe to:
Posts (Atom)

























